Deze site maakt gebruik van cookies, zodat wij je de best mogelijke gebruikerservaring kunnen bieden. Cookie-informatie wordt opgeslagen in je browser en voert functies uit zoals het herkennen wanneer je terugkeert naar onze site en helpt ons team om te begrijpen welke delen van de site je het meest interessant en nuttig vindt.
Dé plek om je grafische honger te stillen
Tutorials, downloads, insights, tips & tricks… kom regelmatig eens terug naar de knowledge hub
en wapen je skills via nieuwe grafische updates.

Hoe maak je geen crap in tools als Adobe Express & Canva?
5 maart 2024

DaVinci Resolve vs. Adobe Premiere Pro: maak jij de switch?
9 februari 2024

Wat is DaVinci Resolve?
9 februari 2024

Canva vs. Adobe Express: wie wint terrein?
9 februari 2024

OOO: Oh Ooh Oooh have a Messy Christmas!
11 december 2023

Peach Fuzz: Pantone kleur van het jaar 2024
8 december 2023

Holiday Gift Guide: 15 must-haves voor creatives
28 november 2023

Ken jij je website carbon footprint?
17 november 2023

Datadriven publishing met EasyCatalog, ben jij er klaar voor?
7 november 2023

Wat is EasyCatalog?
7 november 2023

Van 4 naar 5 dagen/jaar opleidingsrecht in 2024
7 november 2023

10 Adobe MAX 2023 key takeaways
25 oktober 2023

Met 4 in gesprek: grafische ondersteuning, een topjob
5 oktober 2023

Wij zijn Mooimakers #worldcleanupday 💚
5 september 2023

Tijdelijk grafische ondersteuning tijdens je zwangerschapsverlof
31 augustus 2023

Kleursystemen: RGB, CMYK en PMS voor dummies
30 augustus 2023

Wat is het verschil tussen UI & UX design?
30 augustus 2023

Dtp of grafische vormgeving: what’s in a name?
30 augustus 2023

Download: CC Library huisstijl template
25 augustus 2023

Download: HR template opleidingsplan
21 augustus 2023

Download: Shortcut cheat sheet
21 augustus 2023

Help! Waar zijn mijn Adobe Pantonekleuren?
21 augustus 2023

Typografics Academy behaalt het WSE kwaliteitslabel
21 augustus 2023

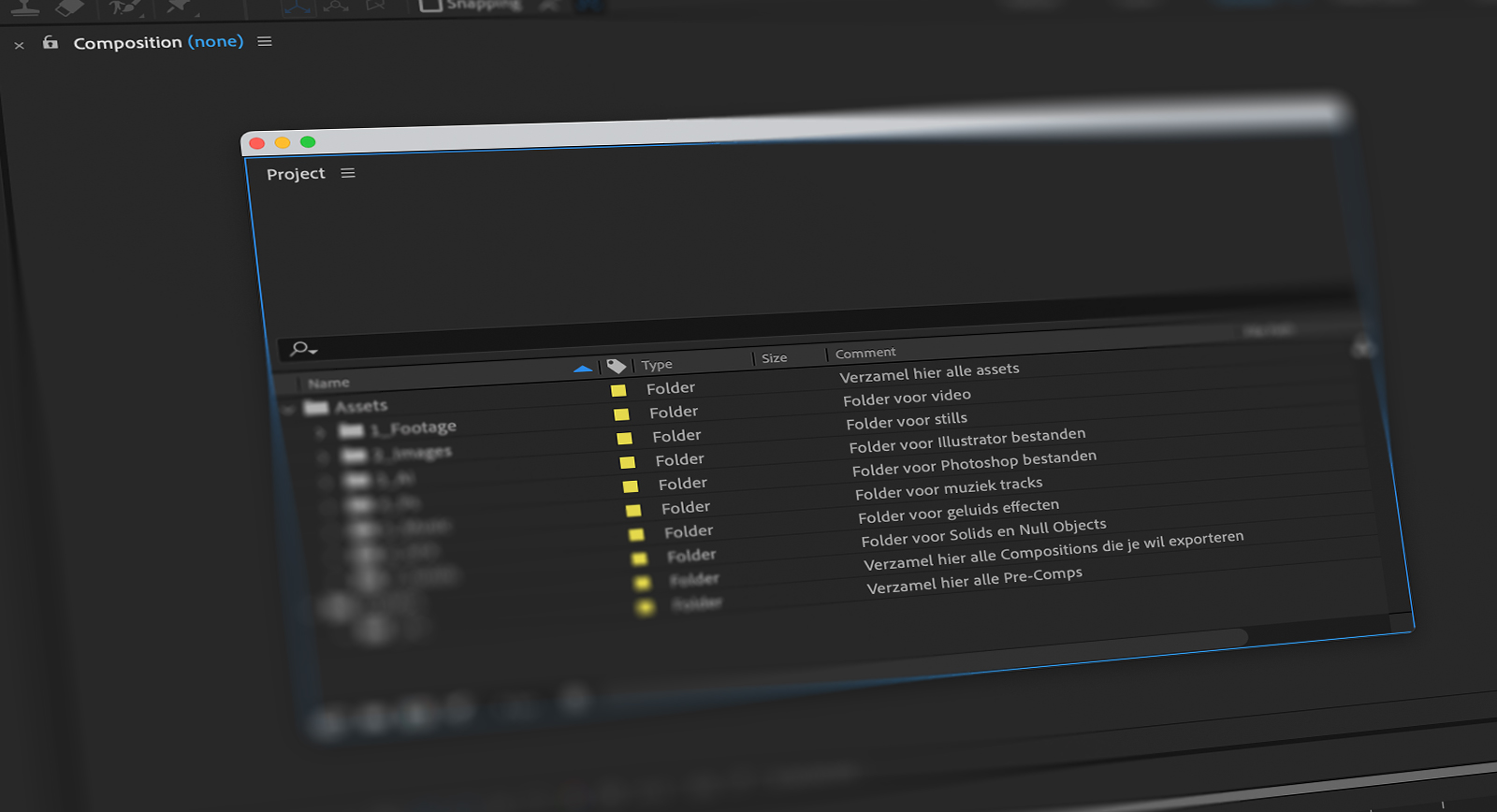
Download: After Effects project template
21 augustus 2023

Download: Glyph catalog
21 augustus 2023
Download: GREP Lexicon
21 augustus 2023



